Cabrillo College
2008–2010
MacDonald Design
2011–2012
Skejo Studios
2011–2012
Studio Holladay
2012–2013
Gorilla Branders
2014–2015
Swell Creative Group
2016–PRESENT


I am a UX designer. I design award winning websites, which I develop in Wordpress.
Call it a DIY punk mentality, but my passion for design forced me to build my own websites. This development of the engineering mindset has given me insights into designing with web best-practices in mind. The same vision required to develop a corporate identity that will translate an aesthetic across business collateral of all kinds can be used to create meaningful user experiences with technology. Rather than diluting my core strengths, each of these skills informs a confidence of purpose for each decision in the design process, regardless of the medium.
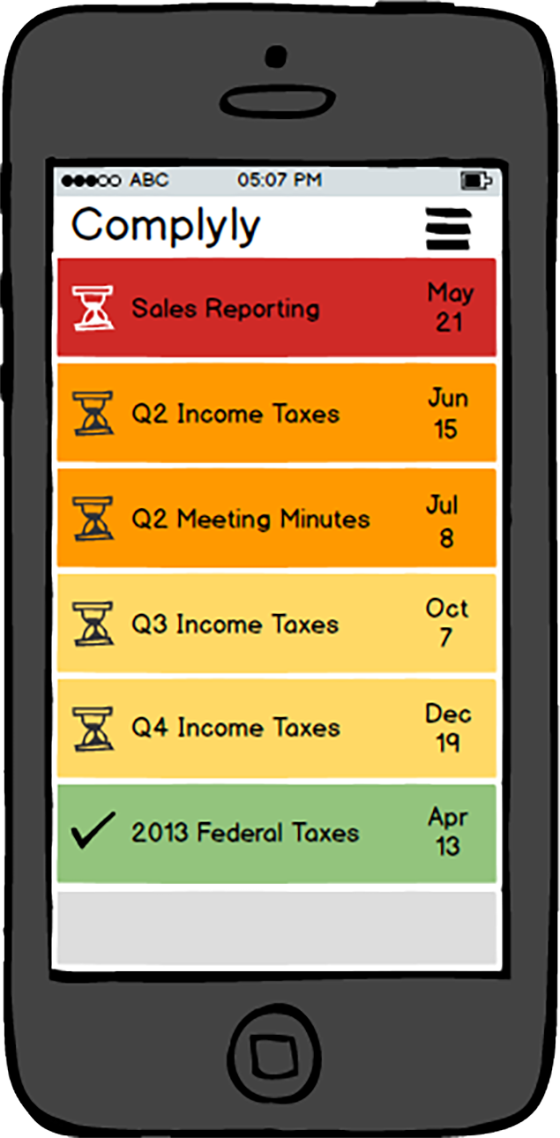
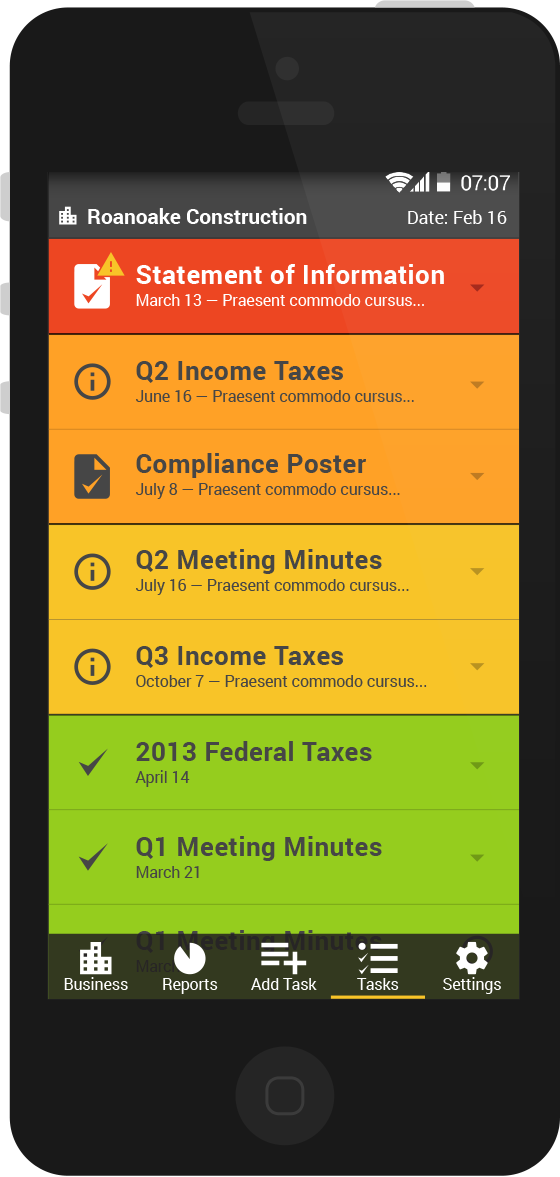
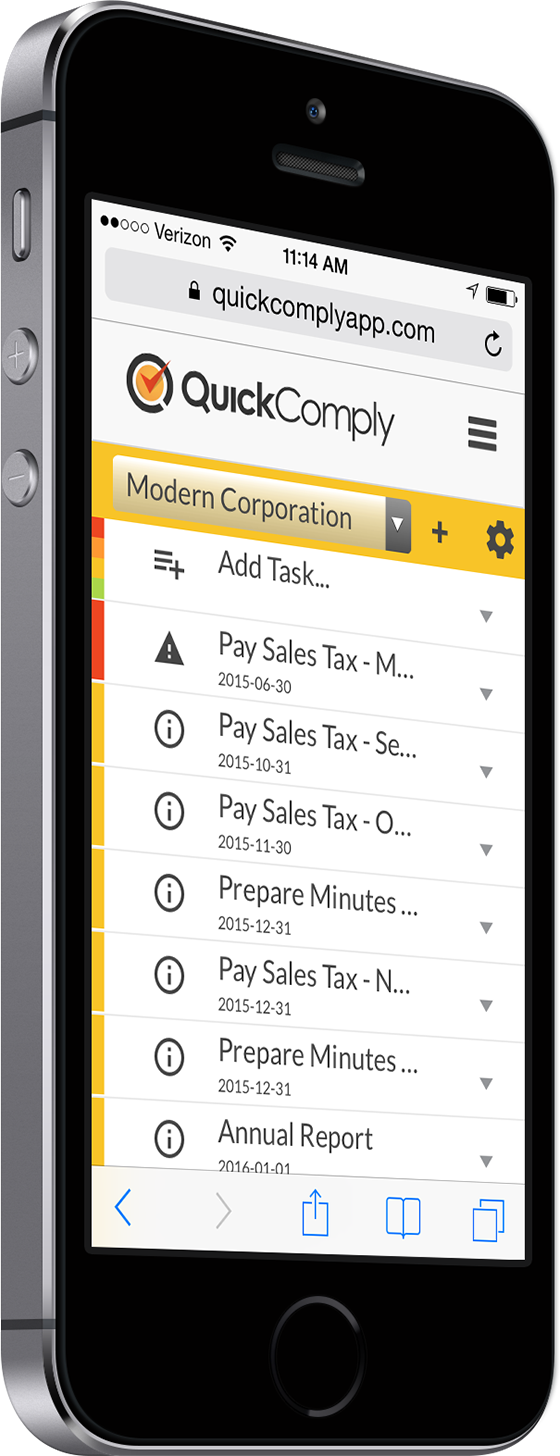
I've had the pleasure of working with dozens of companies and causes to articulate their identity and offerings to their target market. A fruitful partnership with The Humanities Institute at UC Santa Cruz resulted in a stunningly digital identity and an award-winning website. Bending the Arc was a documentary that provided more than enough inspiration, telling the story of the health-care visionaries who would be influential in combatting disease in the third world and head of the World Bank. In 2015 I worked with QuickComply in a UX role to design a web app to track business compliance for release at TechCrunch Disrupt NY.
I am proud of the working relationship I have had through a variety of design studios, project roles and end-goals. Whether I am working as a front-end developer interfacing with an e-commerce provider, an art-director for a magazine, or heading up design for a web app startup; I have been able to preemptively identify and resolve problems in cooperation with creative staff and engineers. My diverse skillset puts me in a unique position to interface with designers, developers, and users to create applications that work.

Each project begins with hours of research, hand-drawn sketching, and collaboration with tools like Balsamiq to quickly work through ideas and UX patterns. Once the sketched wireframes have met the requirements of the minimum viable product, it is time to move into wireframing and refinement.

Taking our discoveries and sketches, it is time to digitize the wireframes. Once digitized, it is time to flesh out the UI with brand colors and assets. Often this phase includes further development of the brand, rethinking layouts that don't work, and integrating better UX patterns that come to light. This is also the point when I begin working more closely with the software engineers to ensure smooth implementation.

In the run-up to the product launch, I am working with the software engineers to test the look and feel of the product, and tweaking code where applicable. Once the product has launched, and the initial excitement has worn off, it is time to begin to gather user data to discover how users are using the product, what needs to be further optimized, and what we're doing right that we can capitalize on. Iteration is an wonderful opportunity to grow a product like an organism, improve based on user data, and develop trust.
Interested in seeing my work?
Proud to have worked with…













Interested in working together on your next project?
I would love to hear about it. I am based out of the San Francisco Bay Area and work with Swell Creative Group to build digital tools and execute winning campaigns across social platforms.
Swell Creative GroupDeveloped using the Foundation framework, with animations using Skrollr, and charts using ... err well ... Charts.js
Site Copyright © Eric Zwierzynski 2019.